(C) ZPKSoft
develophtml
wszystko czego potrzebujesz do budowy swojej strony internetowej. Bez CMS, bez FTP.
Panele narzędziowe
W
trybie edycji strony mamy do dyspozycji przyciski narzędziowe, pogrupowane w panele.
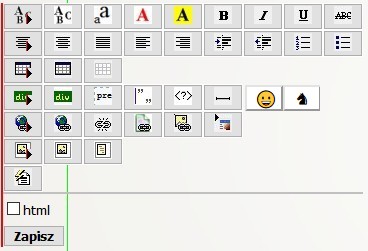
Pasek paneli narzędziowych:

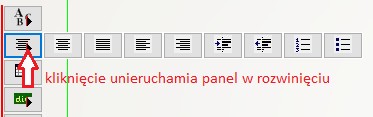
Panele po rozwinięciu:

Korzystanie z opcji narzędziowych
Po najechaniu myszą na pozycję na pasku paneli narzędziowych rozwija się określony panel:

Opcje formatujące czcionkę


Pierwszy panel narzędziowy zawiera opcje dotyczące formatowania tekstu. Aby tekst mógł być odpowiednio sformatowany, należy najpierw go zaznaczyć. Formatowanie dotyczy tylko zaznaczonego fragmentu tekstu:
| ↑przycisk | znaczenie |
|---|---|
 |
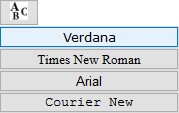
krój czcionki |
 |
wielkość czcionki |
 |
kolor czcionki |
 |
kolor tła czcionki |
 |
przekreślenie czcionki |
 |
pogrubienie czcionki |
 |
pochylenie czcionki |
 |
podkreślenie czcionki |
Opcje formatujące akapit


Drugi panel narzędziowy zawiera opcje dotyczące formatowania akapitu . Aby akapit mógł być odpowiednio sformatowany, kursor powinien być ustawiony w dowolnym miejscu akapitu.
| przycisk | znaczenie |
|---|---|
 |
justowanie centralne |
 |
justowanie na całą szerokość |
 |
justowanie do lewej |
 |
justowanie do prawej |
 |
większe wcięcie |
 |
mniejsze wcięcie |
 |
lista numerowana |
 |
lista punktowana |
Wstawianie siatki


Kolejny panel umożliwia wstawienie siatki. Są do wyboru dwie możliwości: siatka typu tabela i ramki typu kolumny tekstu:
| przycisk | znaczenie |
|---|---|
 |
tabela |
 |
ramki |
Ramki tekstowe inaczej pozycjonują zawartość, Przykład tabelki:
| tekst | tekst |
|---|---|
|
tekst druga linia trzecia linia |
tekst |
to samo w dwóch ramkach ułożonych jedna obok drugiej:
|
tekst druga linia trzecia linia |
tekst |
Linie ramek są niewidoczne.
Obiekty blokowe


Panel "obiekty" zawiera elementy blokowe, linię poziomą, biblioteki emotikonów i znaków symbolicznych:
| przycisk | znaczenie |
|---|---|
 |
element blokowy DIV |
 |
element blokowy zawierający tekst preformatowany |
 |
element blokowy typu cytat |
 |
dowolny tag HTML |
 |
linia pozioma |
 |
emotikony |
 |
znaki symboliczne |
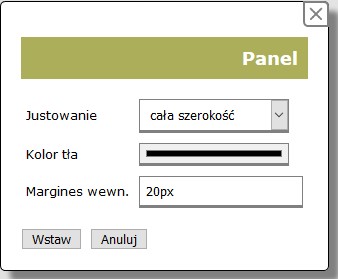
Wybranie
elementu blokowego DIV spowoduje pojawienie się okna dialogowego gdzie można określić wstępnie niektóre cechy tego elementu:

Tekst preformatowany jest to czysty tekst pisany czcionką stałej szerokości Courier New z akceptacją wielu spacji obok siebie (w html spacje powtarzające się są ignorowane), np:
tekst
<- trzy spacje
tekst preformatowany dobrze sprawdza się do cytowania kodu.
Cytat pokazywany jest formacie wyróżniającym, np:
Ach, już niejedna jak but głupiutka,
Wystrychnęła mędrca na dudka.
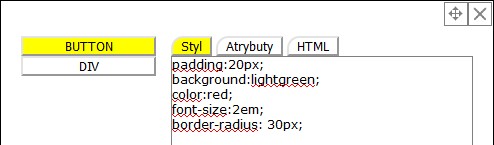
tag HTML - opcja ta umożliwia wstawienie dowolnego obiektu HTML, np. jeżeli w oknie dialogowym wpiszemy słowo button to do kodu HTML wstawiony zostanie tekst:
<button>-button-</button>
a w widoku strony zobaczymy:
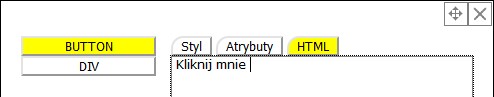
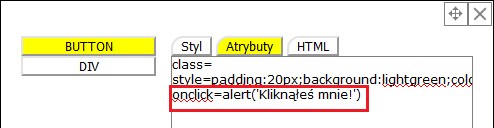
Edytując własności takiego obiektu możemy nadać mu odpowiedni styl, przypisać procedury obsługi zdarzeń, np:


 w efekcie otrzymamy:
w efekcie otrzymamy:
emotikony - po najechaniu myszą na ten przycisk pojawi się biblioteka emotikon do wyboru. Emotikony są elementami wektorowymi, więc można je dowolnie powiększać bez utraty jakości:

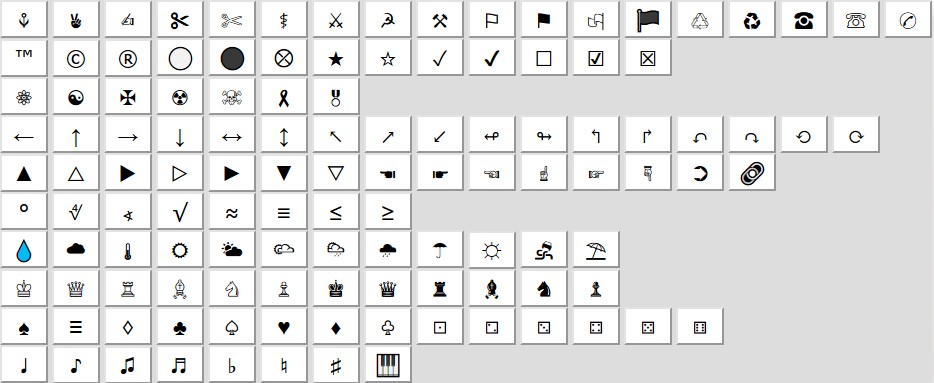
znaki symboliczne - podobnie jak emotikony są elementami wektorowymi które ze swej natury nie tracą na jakości przy powiększaniu. Znaki powiększamy korzystając z opcji formatujących tekst:

Aby wstawić inne znaki tzw. html entities można je skopiować z
dowolnego źródła i wkleić na stronę.
Łącza


Ten panel posiada narzędzia umożliwiające zarządzanie różnego rodzaju łączami:
| przycisk |
znaczenie |
|---|---|
 |
wstawienie łącza |
 |
usunięcie łącza |
 |
utworzenie nowej podstrony i łącza do niej |
 |
wstawienie na stronę obrazu poprzez podanie łącza do istniejącego obrazu, np. grafika ze strony zpksoft.pl:
 |
 |
wstawienie obiektu w ramce, może to być inna strona lub np. film na youtube |
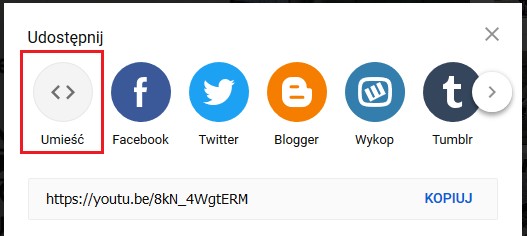
Aby wstawić na stronę film z youtube, należy posłużyć się odpowiednim łączem, np. klikamy kolejno opcje znajdujące się pod filmem:



a następnie po wybraniu przycisku
 wklejamy skopiowany kod:
wklejamy skopiowany kod:
 wklejamy skopiowany kod:
wklejamy skopiowany kod:
Efekt jest od razu widoczny na stronie:
Zdjęcia w tekście i skany dokumentów


Kolejny panel posiada tylko dwa przyciski. Pierwszy służy do wstawiania zdjęcia do tekstu. Zdjęcie wskazane z dysku jest skalowane do wielkości 400x300 pikseli.
Kolejny służy do wstawiania skanu, czyli dokumentu w wielkości czytelnej. Skan lub zdjęcie wskazane na dysku zostanie sformatowane do wielkości 850x1200 pikseli. Na większości ekranów komputerowych będzie to grafika wielkości kartki A4.
| przycisk |
znaczenie |
|---|---|
 |
wstawianie zdjęcia ze skalowaniem do 400x300px |
 |
wstawianie skanu lub zdjęcia ze skalowaniem do 850x1200px |
Usunięcie formatowania


Jeżeli zostały użyte różne opcje formatowania (wielkość i kolor czcionki itp.) a jest potrzeba całkowitej zmiany stylu, wygodnie jest najpierw usunąć formatowanie do domyślnego.
Czytaj dalej-
-

