(C) ZPKSoft
develophtml
wszystko czego potrzebujesz do budowy swojej strony internetowej. Bez CMS, bez FTP.
Edycja własności obiektów HTML strony
W trybie edycji strony mamy dostęp do własności HTML elementów strony po kliknięciu prawym przyciskiem myszy,
za wyjątkiem tabel.
W odpowiednim oknie dialogowym mamy dostęp nie tylko do własności klikniętego elementu, ale również jego rodzica (elementów nadrzędnych).
Przykładowy element DIV zawierający obrazek:

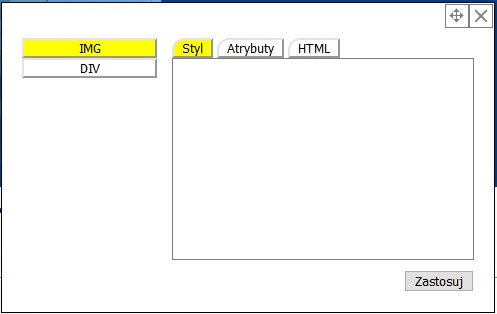
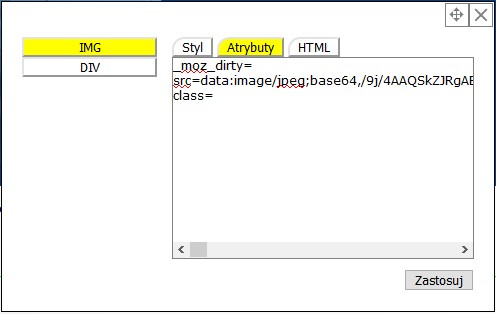
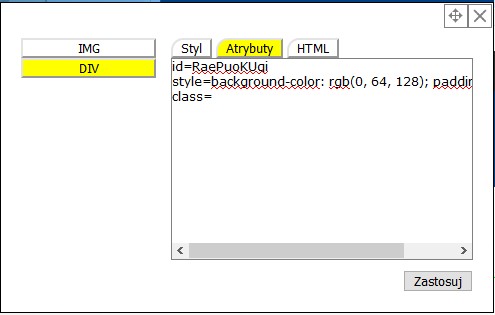
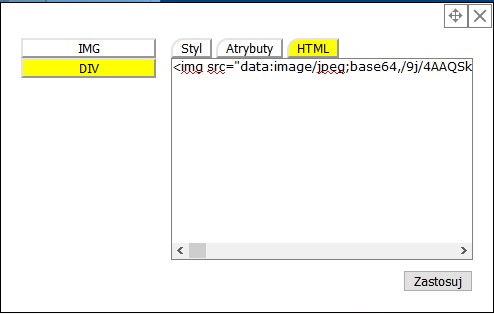
Po kliknięciu prawym przyciskiem myszy obrazka otrzymamy okno dialogowe z możliwością wyboru obiektu i edycji jego cech (styl, atrybuty, HTML):



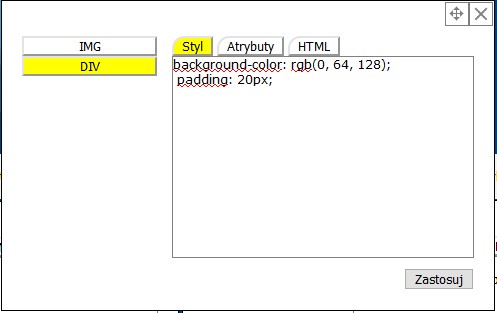
Własności rodzica, czyli elementu DIV:



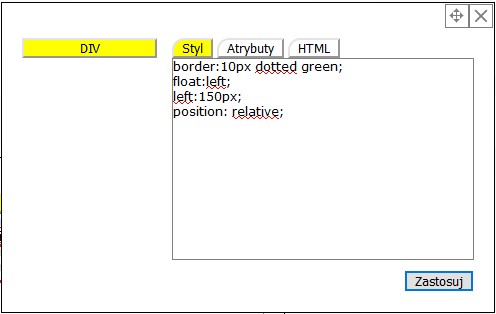
Spróbujmy teraz zedytować styl elementu DIV (obramowanie w zielone kropki):
border:10px dotted green;
float:left;
left:150px;
position: relative;

W wyniku otrzymamy:
